Nov 29, 19 · Webデザインをしているけれど、イチからアイコンを作っている時間がない! オリジナルのアイコンを作りたいけど、何か参考になるサイトはないかな? そんな方のために、商用利用可能なフリーのアイコン素材サイトを66個集めました。アイコンは、Web パーツとその機能の視覚的な表現です。 The icon is the visual expression of your web part and its function アイコンにより、Web パーツの核となる概念をシンプルにはっきりと伝えることできます。 Icons can help communicate the core idea of your web part simply and boldlyJun 07, 16 · まず、webサイトの文字コードがsjisやeucの場合、ここで紹介する文字をアイコン的に使うことはできません。 また、デバイスや環境(ブラウザで設定しているフォント)によっては、表示されない文字がある場合があります。

Font Awesome 初心者でもすぐ使える 簡単webアイコン入門 Codecampus
Webアイコン 使い方
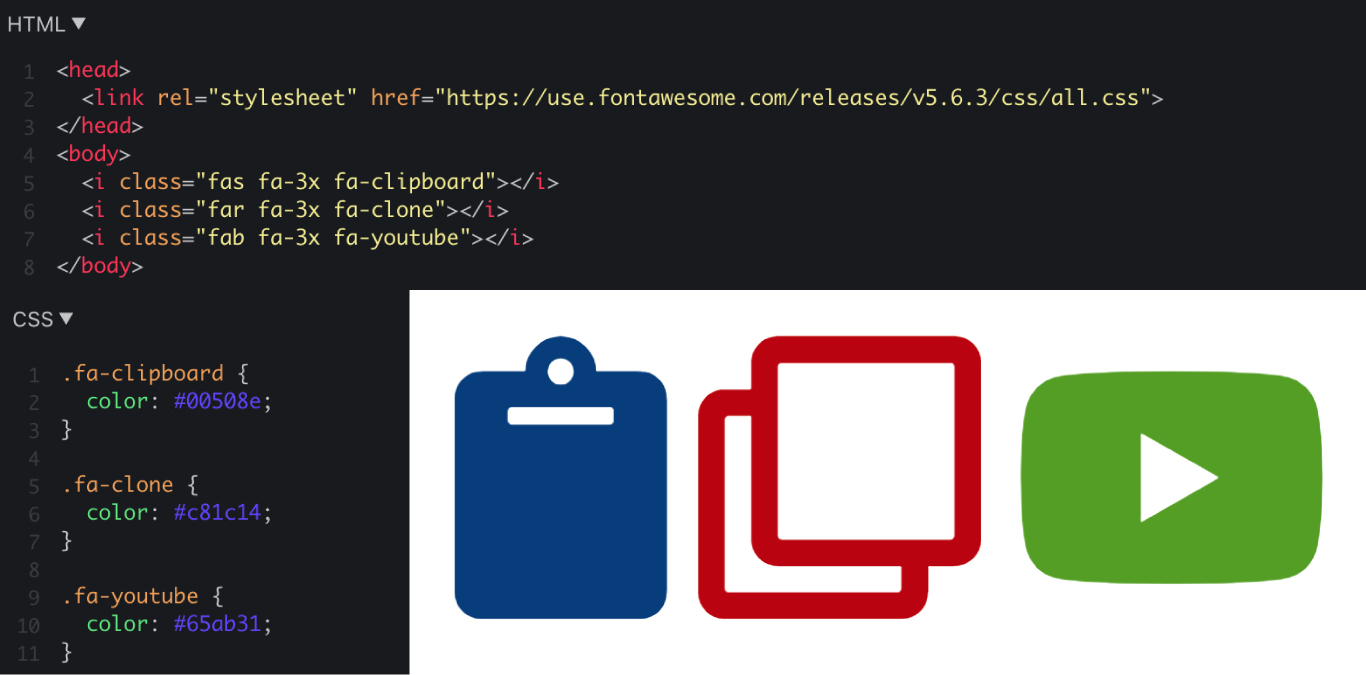
Webアイコン 使い方-ビデオ会議アイコン、ビデオチャットベクトル、ビデオ通話イラスト web会議点のイラスト素材/クリップアート素材/マンガ素材/アイコン素材 ウェビナーのボタン、アイコン、エンブレムを住FontAwesomeは商用でも無料で使用することができ、 Webページ上に様々なアイコンを画像ではなく、テキストとして表示することができます。 アイコンをテキストとして表示するためcssで自由に大きさや色を変更することができます。 現時点で600種類以上のアイコンを簡単にWebページに表示す



Web アイコン イラスト素材 フォトライブラリー Photolibrary
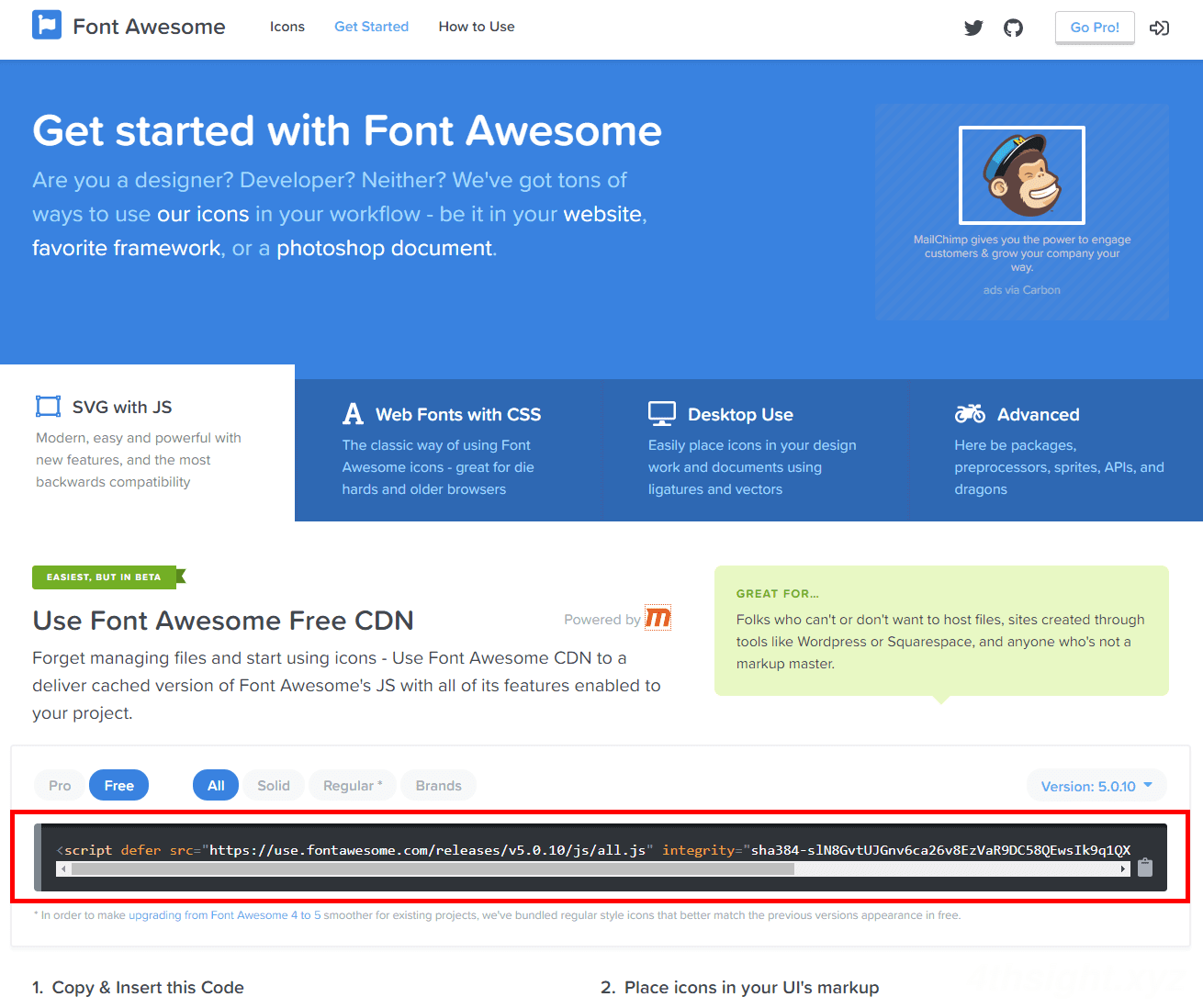
Point your phone to this screen to capture the codeJan 11, · Webアイコンフォントとは、Webフォントのアイコン版です。Apr 09, · Windows 10 パソコンのデスクトップ上にウェブページのショートカットアイコンを作成して配置する手順をご紹介。標準ブラウザMicrosoft Edgeでは作成出来ないので、Internet ExplorerかChromeブラウザを使って作成してみよう。
Apr 07, · WEB面接のアイコンのオススメは? 顔写真が良い? 撮影方法は? 新型コロナの影響で、多くの企業でWEB面接を取り入れ始めています。 zoomやSkypeなどでビデオ通話を行うので、直接会うわけではないので気は楽ですよね。 しかしビデオ通話に使用するツールの 「アイコン」 には気をつけていますか? アイコンとはプロフィール画像のことですが、それがアニメのWebサイトのショートカットアイコンをPCのデスクトップ画面に貼る方法 Webサイトのショートカットアイコンの作り方は、どの ブラウザ でインターネットを閲覧してるかで違ってきます。 ここでは、以下の Windows でよく利用する ブラウザ で、それぞれ作り方を紹介していきたいと思います。 Google Chrome 新 Microsoft Edge 旧 Microsoft Edge Internet Explorer 例として、楽天Tap Menu or Settings and select WhatsApp Web;
Dec 30, 18 · パソコンのデスクトップにWEBサイトのショートカットアイコンを作成する方法を、「Microsoft Edge」「Google Chrome」「Mozilla Firefox」「Internet Explorer11」の4つのブラウザ別に紹介します。この方法を使えばよく見るWEBサイトに素早くアクセス出来て便利です。受付番号 WEBサイトをデスクトップにショートカット作成時最初はWEBオリジナルアイコンが 突然windows用の地球儀?のマークに変わり元に戻せないのでよろしくお願いします windows10Home Version1709ですApr 16, 21 · Web制作で利用されるアイコンの種類 アイコンは、サイトの中のワンポイントです。タイトルや項目の分類に使われます。 アイコンの一例 アイコンはサイトを楽しく表現したり、細部を彩るのと同時に、機能をひと目でわかりやすくする補助の役割を担い



見慣れたウェブアイコンをフリーフォントにした Condense Iconfont 無料 ライフハッカー 日本版



すべて無料 おすすめのwebアイコンフォント6選
Nov 24, 18 · Webサイトのショートカットアイコンをデスクトップ画面に作る方法を紹介します。 通常の場合よく使うサイトは、Google Chromeなどのブラウザにブックマークを使ってサイトを登録していますので、 ブラウザを起動→サイトの選択 と操作をして目的のサイトを表示させています。Feb 22, 17 · アイコン フォント とは、簡単にいうと 「アイコンを表現出来るWebフォント」 です。 Web フォント とは、クラウド上にあげられた フォント データを読み込むことでホーム ページ に反映させる仕組みを指します。36 アイコン (全て) あなたは、フォーマット、SVG、ICOとICNSをPNG形式にダウンロードすることができます私たちは、あなたのWebプロジェクト、アプリ、雑誌、ポスター、広告デザインのための無料のアイコンを見つけるか、あなたはそれを使用したいです。



Web アイコン イラスト素材 フォトライブラリー Photolibrary


自作のwebアイコンフォントの作り方 無料ツールのみでfeedlyフォントを作る
A デスクトップにWebサイトのショートカットアイコンを作成しましょう デスクトップにWebサイトのショートカットアイコンを作成すれば、デスクトップからすぐにアクセスできるようになりますよ。 ショートカットアイコンを作る方法はWebブラウザーによって異なります。 ここでは代表的なWebブラウザーでの作成方法をご案内します Internet Explorer 11(windows 10 のMay 24, 19 · Webアイコンフォントとは? ウェブページ上で 文字と同じように表示できる アイコンのことです。 画像でアイコンを貼るのと違い、拡大してもぼやけませんし、色もサイズも簡単に変えることができます。ホーム画面からWebサイトのアイコンを削除する ホーム画面に追加したショートカットアイコンを削除する手順は以下のとおりです。 1 アイコンを長押し → メニューから ブックーマークを削除 を



Webアイコンフォント Font Awesome の使い方 準備編 アップロード ホームページ制作の外注 下請け専門 Runland株式会社



Webサイトのアイコンのイラスト素材
フリー素材 web*citron > フリー素材 > アイコン アイコン アイコン クリスマスツリー アイコン イラスト カラフル 冬 可愛いDec 16, · HP Specctre x360 を一か月程前購入し、使用中です。OSはproです。Microsoft Edgeを立ち上げた際、"Webノート"アイコンが右上に見つからず、ノートの追加機能が使えません。、"Webノート"アイコンのマウントの仕方を教えてください。フラットデザインに最適なフラットアイコン素材がフリー(無料)でダウンロードできる「flat icon design」。 webデザインやdtp他、pptなどでもすぐに使える商用利用可能なアイコン素材。利用規約



Affinger5でfontawesomeのwebアイコンを表示させる方法


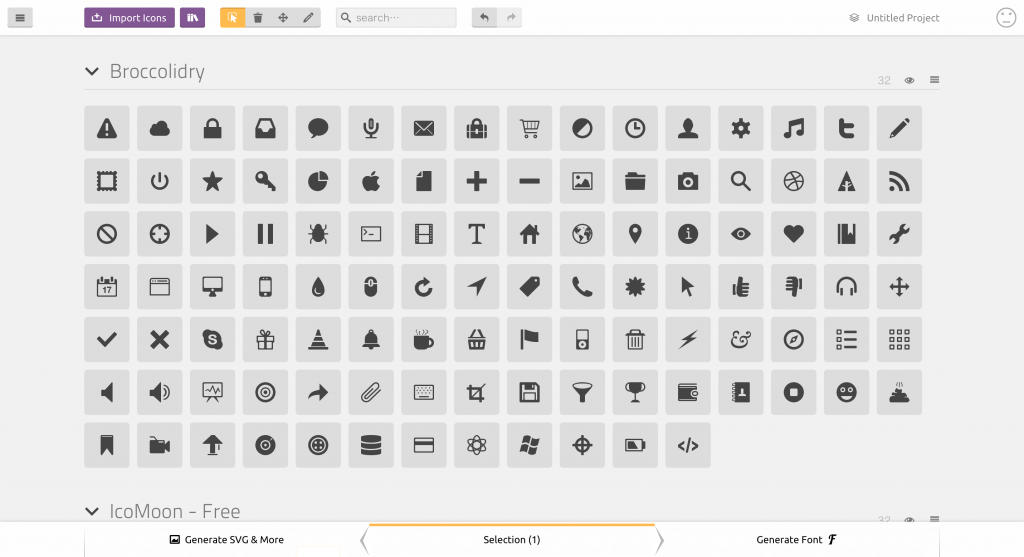
Webアイコン Icomoon の使い方とアイコンの追加方法 魔ッドアングラー
Sep 04, 12 · ウェブクリップアイコンの設定方法 ウェブクリップアイコンは、光沢のアリ・ナシを選ぶ事が出来ます(Androidは非対応)。 アイコンの画像ファイルに任意のファイル名をつけて任意の場所にアップ後、headに次の一行を追加します。Jun 06, 16 · HAWTHORNE GLEN 12, LLC is a business entity registered at Washington Secretary of State The business entity ID is The address is 15 Lake Bellevue Dr, Ste 102, Bellevue, WASep 12, 18 · Webサイトと開いた際に、ブラウザのタブに表示される小さなアイコンのことをいいます。 ファビコンを設定しておくことで、 複数のタブを開いているときに何のページだったか判断しやすい目印になります。 また、ユーザーがお気に入り登録をしてくれた場合も、ファビコンがあるほうが見つけやすくなるため、Webサイト作成には必須の設定です。 Webクリップ



Schooのデザイナーに聞いた Webサイト制作に使えるフリーアイコン5選 15 02 06 Schoo


年版 おすすめのwebアイコンフォントサービス7選 Web Design Trends
Sep , 18 · 商用可で無料! 最強のフリーアイコン素材サイト14選 今回は、 無料 かつ 商用利用 ができ、さらに ハイクオリティー なアイコン素材がダウンロードできるウェブサイトを厳選して紹介します。 どれもブックマークしておくと、資料・スライド作成からブログ運営・ウェブ制作まで何かと重宝するはずです。 1 フラットなアイコンなら 11 クオリティがすごいこのように独自のアイコンを表示させているウェブサイトをよく見かけます。 この独自アイコンは、 faviconico などのファイル名で用意される「ファビコン (Favicon)」と呼ばれる画像です。Webさいととかblogの記事に使えるアイコン素材。 WEBサイトアイコンの フリー(無料)アイコン データをダウンロード 素材のダウンロードまで、あと 5 秒お待ちください。



Web デザインと開発の Web アイコンを細い線のセットです Web サイト モバイル サイト アプリ設計のプレミアム品質のアイコン のイラスト素材 ベクタ Image



Svgコードで出力できるwebアイコンサービスサイト Iconsvg ホームページ制作 ウェブクエスト 長野 飯田市 Webデザイン制作
動くNEWアイコン 一括ダウンロード (filesize478KB) 動くNEWアイコンです。すべての背景色にお使いいただけます。 (イメージサイズ36×15) 素材のダウンロードについてWebアイコンは便利ですが、一長一短があり、" このWebアイコンライブラリ内の アイコン一種類だけを使いたい" という場合もライブラリ全体を読み込む必要があり、cssやjsを Webpackなどでバンドル化してる場合などでは コンパイルし直す必要があります。1Font Awesome スクーのサイト内のいたるところで使用している、Webフォントのアイコンサイト。 こちらのサイトのWebフォントのアイコンを使えば、画像を作らなくてもサイトにワンポイントで配置できます。 又フォントとして利用できるため、サイズや色をCSSで変更することが可能です。



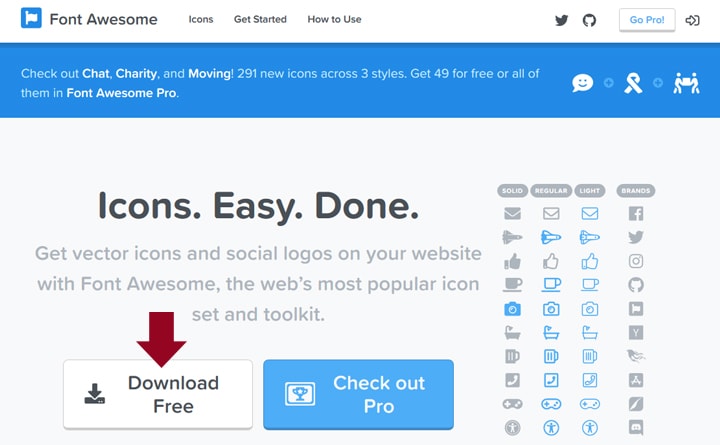
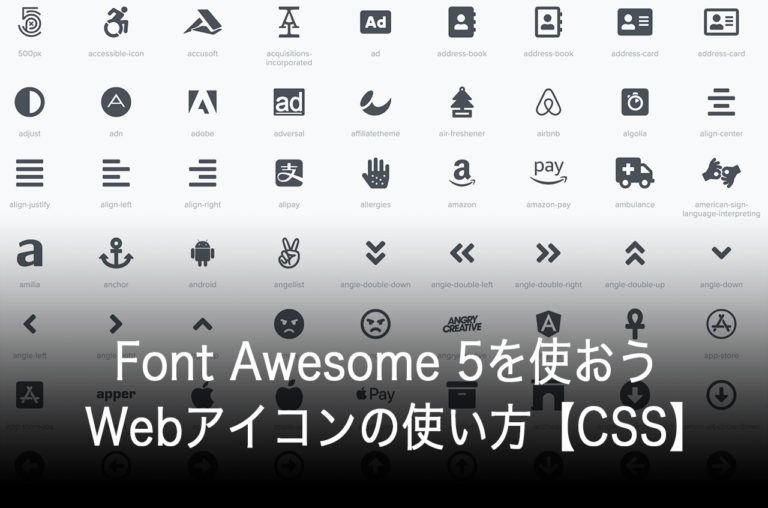
Font Awesome 5を使おう Webアイコンの使い方 Css Mutakkoのブログ



Webアイコンフォント Font Awesomeの使い方 ハジプロ
Shop fine jewelry creations of timeless beauty and superlative craftsmanship that will be treasured always Enjoy complimentary shipping and returns on all ordersDec 03, · Font Awesome (フォント・オウサム)とは「Webアイコンフォント」とも呼ばれ、Webサイトでアイコンを表示させるWebサービス です。May 28, · Webサイトのファビコンやアイコンを設定するには? 作成方法を解説 ブラウザのタブやブックマーク一覧には、下のような各サイト独自のマークが表示されていますよね。 これは「favorite icon(お気に入りアイコン) 」、通称「favicon(ファビコン)」と呼ばれるものです。 またスマホで作ったサイトへのショートカットには、下のようなアイコンが表示されます


Cocoon アイコンフォントの使い方 アニメーション効果もok Font Awesome Yoshi Tech Blog


ウェブ 無料 アイコン の Zwicon
サイトをサーバーにアップし、完了かと思いきやfaviconの設置していなかった! なんてことありませんか? iPhoneのホーム画面にリンクを追加した時、ウェブクリップアイコンが設定されていないと何だか残念な見た目に・・・ うっかり忘れてしまいがちですが、サイトにとって重要なfaviconICO は、Microsoft Windowsにおけるアイコンで使用する画像ファイルフォーマット。 CUR はマウスポインタ用でICOとほぼ同じフォーマットだが、ヘッダにおける識別バイトとホットスポットの記述が異なる。 ICOファイルには、1つ以上の画像が格納されており、各画像の大きさや色深度は様々であるAug 29, · Windows 10 Webページショートカットアイコン画像を個別に設定変更する方法 ショートカット右クリック・プロパティ選択。 アイコンの変更をクリック まず、アイコン画像を変更したいWebショートカットアイコンを右クリックします。 上記の通り、画面が表示されますので「プロパティ」をクリックします。 上記画面が表示されます。 上部タブで「Webドキュメント



Web用アイコン素材集 カラフルボタン付き のイラスト素材



自作のwebアイコンフォントの作り方 無料ツールのみでfeedlyフォントを作る



Webサイトでwebアイコンフォントを使う Font Awesome5 4thsight Xyz


あなたのプロジェクトのワールドワイドウェブアイコン Webアイコン プロジェクトアイコン 世界のアイコン 画像素材の無料ダウンロードのためのpngとベクトル



おすすめ11選 Webアイコンフォントとは 今すぐ使えるサービスを紹介 Qeee



年版 おすすめのwebアイコンフォントサービス7選 Web Design Trends



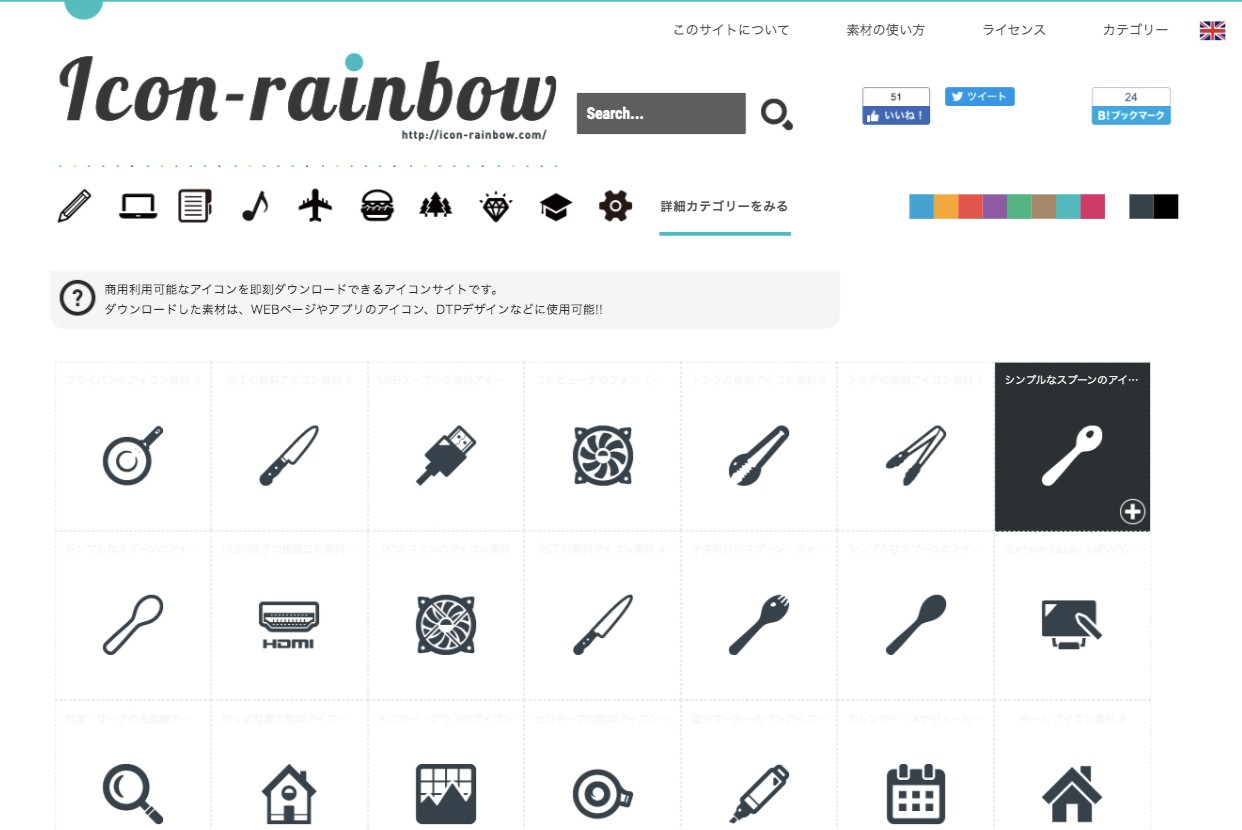
フリーで使える ホームページ用のアイコン素材サイト15選 商用利用可能 Web幹事



Seo と開発の細い線 Web アイコンのセットです Web サイト モバイル サイト アプリ設計のプレミアム品質のアイコン のイラスト素材 ベクタ Image



Font Awesome Webアイコンフォント の使い方 アニメーションetc カスタマイズ方法も 年保存版 Web集客 Poppyou



Schooのデザイナーに聞いた Webサイト制作に使えるフリーアイコン5選 15 02 06 Schoo



小っちゃいけど重要 Webデザインにおけるアイコンの活用方法と注意点 名古屋 東京のweb制作ならgrowgroup株式会社


Web制作の修正が楽になる 小さくてかわいいwebアイコンフォント アンジップ株式会社 Unzip Inc


自分だけのwebアイコンフォント作成 オンライン無料アプリfontastic Photoshopvip



Font Awesome Webアイコンを使いこなすべし まったりネット生活


はてなブログにおいて アイコンwebフォントを使う方法 Wedges Bin


サイトや営業資料に活用できるフリーアイコンwebサービス12選 サイト改善 マーケティング支援のマーケイット Markeit



保存版 Webアイコンフォントの使い方を徹底解説 スキプラ 元エンジニア Note



Wordpressでウェブアイコンを使う方法 Webサイト専門プログラマの言いたい放題



フリーで使える ホームページ用のアイコン素材サイト15選 商用利用可能 Web幹事



商用可で無料 最強のフリーアイコン素材サイト13選 H アイコン素材 Web アイコン アイコン 素材 フリー


ウェブサイトのパフォーマンスの速度を早くするwebアイコンフォント Web屋になる為の知識と技術 Web屋の知識と技術ブログ


オリジナルwebアイコンフォントの作り方 Seikouudoku



サイト作成 Webアイコンフォントでお洒落に Font Awesomeの使い方を紹介するよ メープルの国のアリス


Css Webアイコンフォントの使い方 Font Awesomeの活用 ウェブマーケティング入門酒場マリアジョイ


画像の代わりに使えるアイコンタイプのwebフォントのまとめ Webpark



保存版 Font Awesomeの使い方 Webアイコンフォントを使おう


年版 おすすめのwebアイコンフォントサービス7選 Web Design Trends


13年上半期 無料ダウンロード利用出来るwebアイコンフォントまとめ



Web アイコン イラスト素材 フォトライブラリー Photolibrary



楽して便利 Webアイコンフォント Font Awesome の使い方と活用 Tips Ham Media Memo



Webアイコンフォントfont Awesomeのscss版を使ってみる Developersio


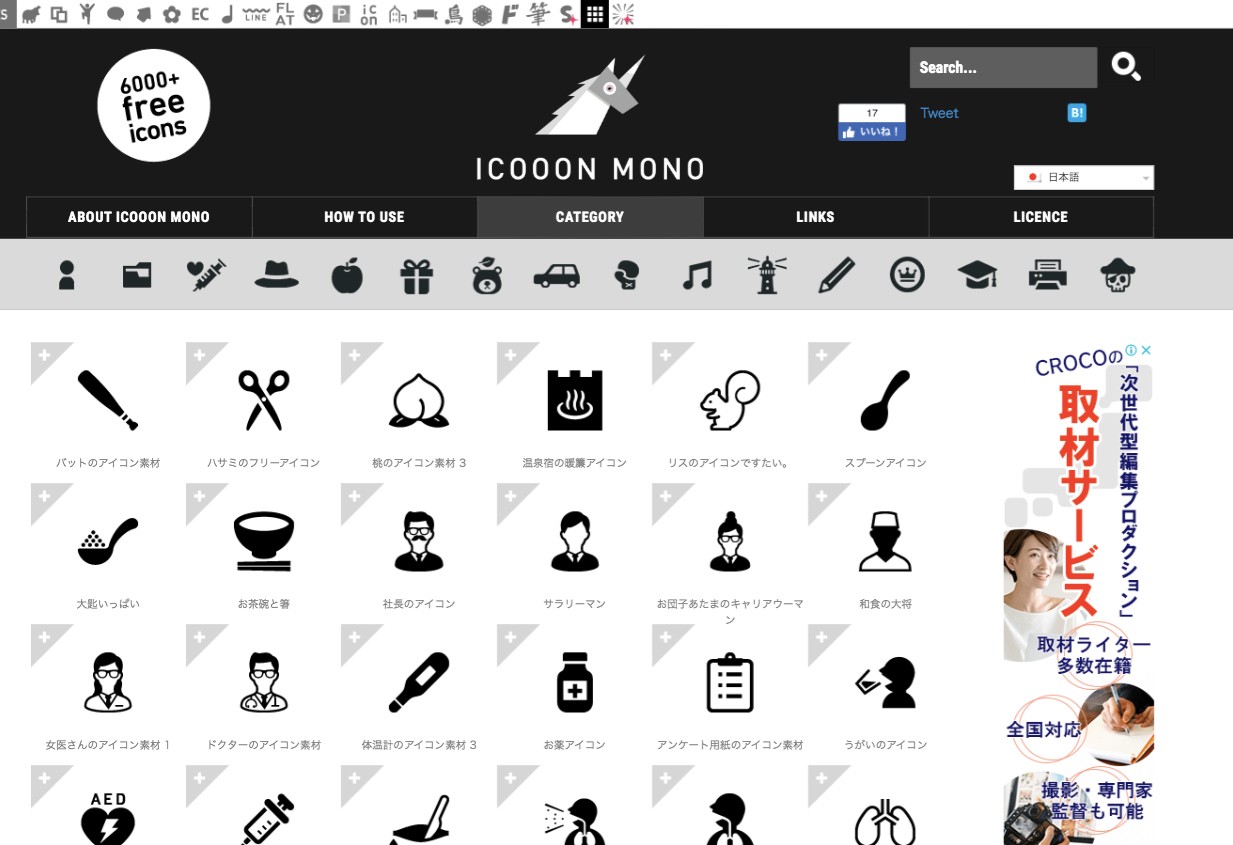
Webページのアイコン アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン 素材が無料 フリー ダウンロードできるサイト


ウェブブラウザーのアイコン素材 無料のアイコンイラスト集 Icon Pit



無料で使えるwebアイコンサービスのfont Awesome 5を使用する方法 まろりか



Webサイトや印刷物制作にとっても便利なアイコンフォントとその使い方 Team Ex Notes



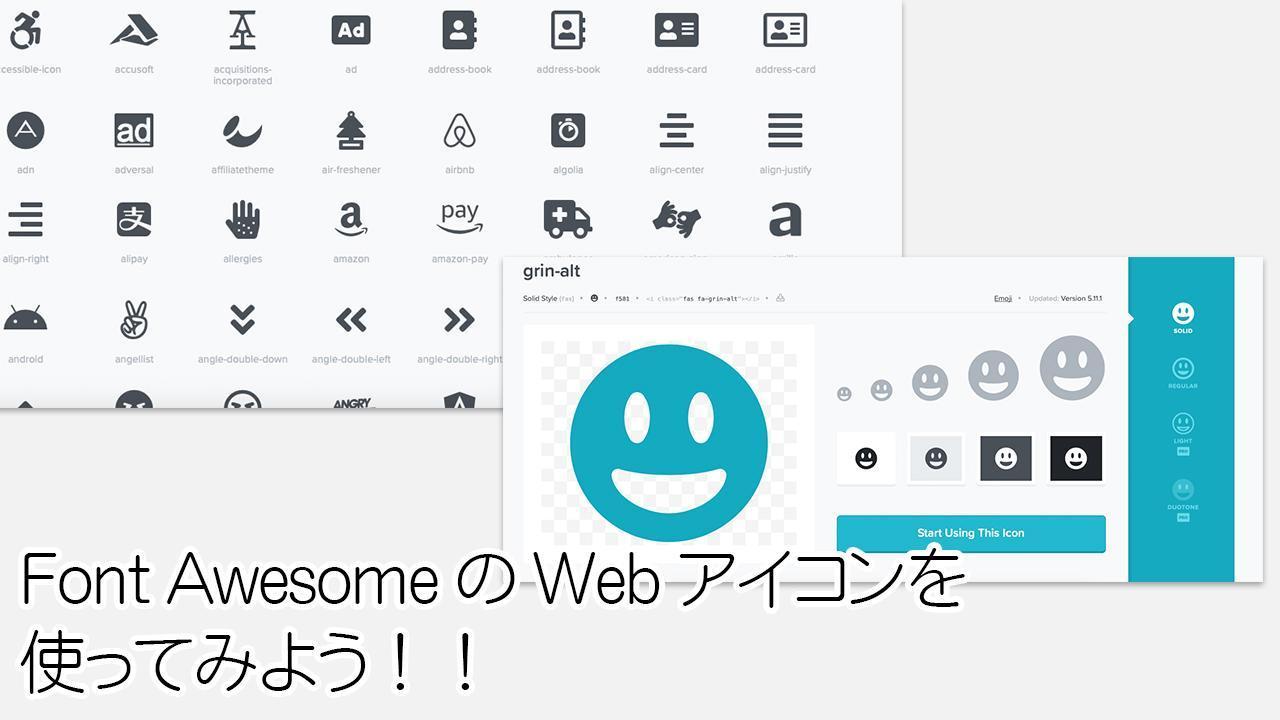
Webアイコン Fontawesome を使ってみよう きらり 彡



Font Awesome 初心者でもすぐ使える 簡単webアイコン入門 Codecampus



フリーで使える ホームページ用のアイコン素材サイト15選 商用利用可能 Web幹事



Wordpress入門 Gutenbergでwebアイコンを使う 導入から解説 トーチログ



最新版 Font Awesome 5でアイコンを表示させよう


Web制作のワンポイント Svgアイコンを使うワケ Pinto By Plan B



Webアイコン 黒 の無料イラスト素材 イラストイメージ


無料でwebアイコン使いたい放題 Googleマテリアルアイコンの使い方



地球のアイコン 世界またはインターネット記号です フラットの Web アイコンと色の正方形ボタン ベクトルのイラスト素材 ベクタ Image


これは便利 超シンプルwebアイコンを大量に配布してくれるサイトx2 商用可もあり Free Style All Free



最新版 Font Awesome 5でアイコンを表示させよう



Webアイコンフォントをphotoshopデザインで使う手順 Web業界で働く人や興味がある人に役立つ情報サイト Qam カム



アナログ感のあるpopでカワイイアイコンセット Web Mobile Icons Bundle Designdevelop



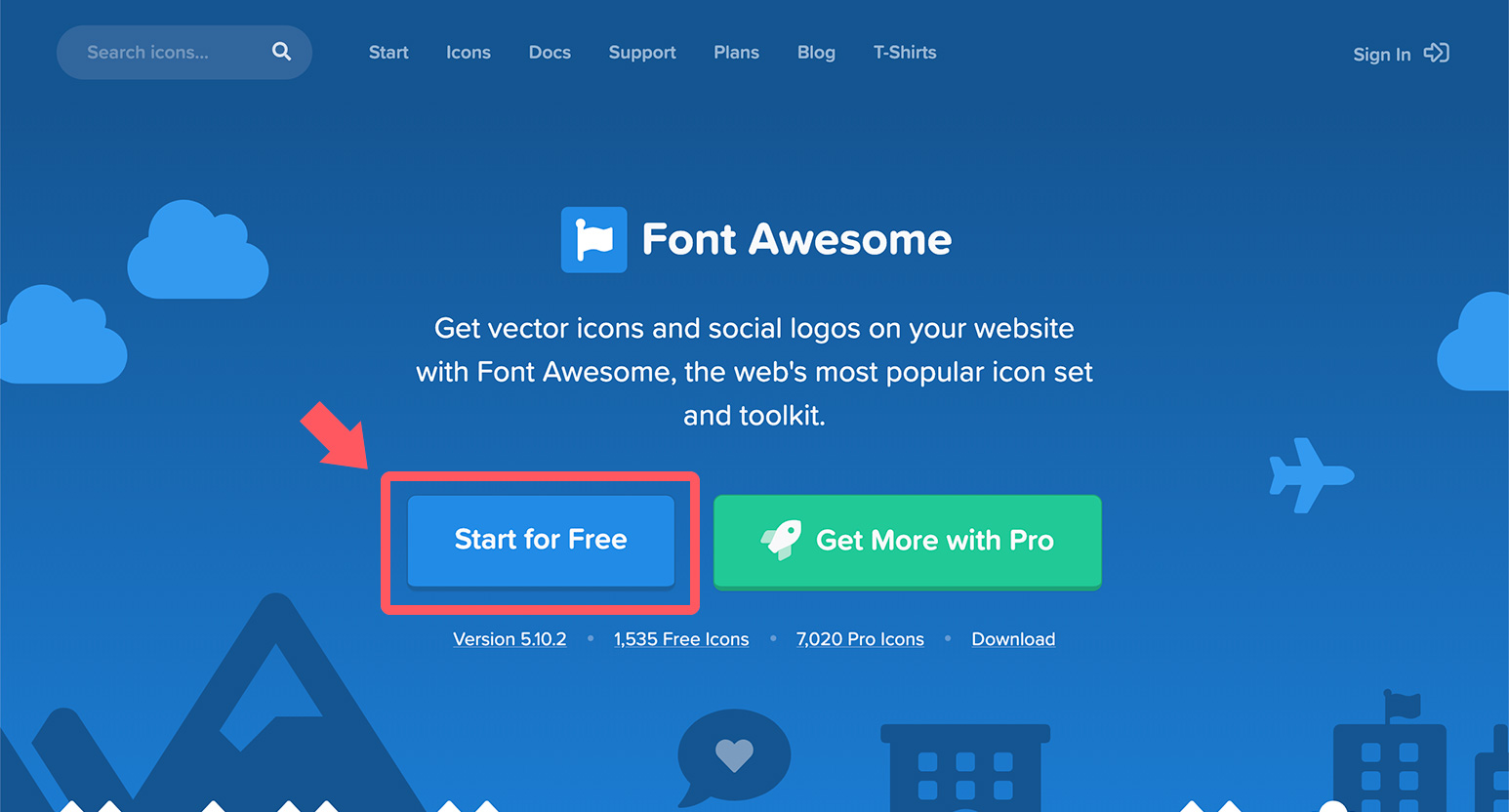
Webアイコンフォントの Font Awesome がアカウント登録必須になったので 使い方をおさらいしました Webクリエイターボックス


Seo And Web アイコン 1 閲覧パックカテゴリ



はてなブログで使えるアイコンフォント Webフォント 123種類 Foxism


Webアイコンフォント Font Awesome の使い方おさらい 最新版 Itsuki Design


オリジナルwebアイコンフォントを Icomoon で自作しよう Nuconeco



Font Awesome Webアイコンフォント の使い方まとめ コピペ Wordpressでも使える Kodocode


Web アイコンに移動します白い背景のウェブサイトのためのインターネット フラット ベクトル イラスト アイコンのベクターアート素材や画像を多数ご用意 Istock



超簡単 Webアイコンフォント Fontawesome の使い方を簡単にご紹介 ひゃくやっつ


Web用アイコン 無料イラスト素材集 Lemon



Font Awesome Webアイコンフォント の使い方をやさしく解説 旅するように人生を生きよう


最高 Web アイコン さかななみ



フリーで使えるwebアイコンをホームページやブログにいかがですか Ru Design


無料 商用利用ok Web制作まわりで使えそうなアイコン作りました Web Icons Webクリエイターボックス



フリーで使える ホームページ用のアイコン素材サイト15選 商用利用可能 Web幹事



Font Awesome Webアイコンフォント の使い方まとめ コピペ Wordpressでも使える Kodocode



Webアイコンフォントの作り方 アイコンをwebアイコンフォントに変換する Qiita


人類史上最多 5 154個もあるwebアイコン素材 Materialandex


Webサイトのフリーアイコン アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン 素材が無料 フリー ダウンロードできるサイト



Webアイコンフォント Sf Webicon スタンプフォント スタンプみたいに使えるかわいいイラストのフリーフォント Web アイコン フォント アイコン



無料イラスト Webアイコンセット



年版 おすすめのwebアイコンフォントサービス7選 Web Design Trends


タブレットのアイコンでオンライン申し込み書モバイルの概念と Web アプリケーションのウェブ アイコンの要素web や携帯電話タブレット アイコンで分離のオンライン アプリケーション つながりのベクターアート素材や画像を多数ご用意 Istock


Webページのアイコン素材 アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン 素材が無料 フリー ダウンロードできるサイト


Web アプリ作成に役立つ フリーアイコンのまとめ 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit


プログラミング言語 Webサービス ファイルタイプ ブラウザなど Web開発関連のアイコン アイコンフォント 15 Nxworld



Webサイトでwebアイコンフォントを使う Font Awesome5 4thsight Xyz



Webアイコンフォントfont Awesome4 7からfork Awesomeへ 株式会社ネディア ネットワークの明日を創る


すべて無料 おすすめのwebアイコンフォント6選


Web Icon Set Website Set Icon Vector For Computer And Mobile Stock Illustration Download Image Now Istock



Webアイコン 四角 の無料イラスト素材 イラストイメージ


無料で商用可のウェブでよく使われるアイコンをフォント化した Condense Iconfont Gigazine


無料でできる オリジナルアイコンフォントを作ってみよう 株式会社lig



おすすめ11選 Webアイコンフォントとは 今すぐ使えるサービスを紹介 Qeee


Webアイコンフォントはどれを使うとよいか At Softelメモ



日本のブログでよく利用されているwebサービスロゴのアイコンフォントまとめと利用方法


無料で使えるフリーのsvgアイコンセット Co Jin


0 件のコメント:
コメントを投稿